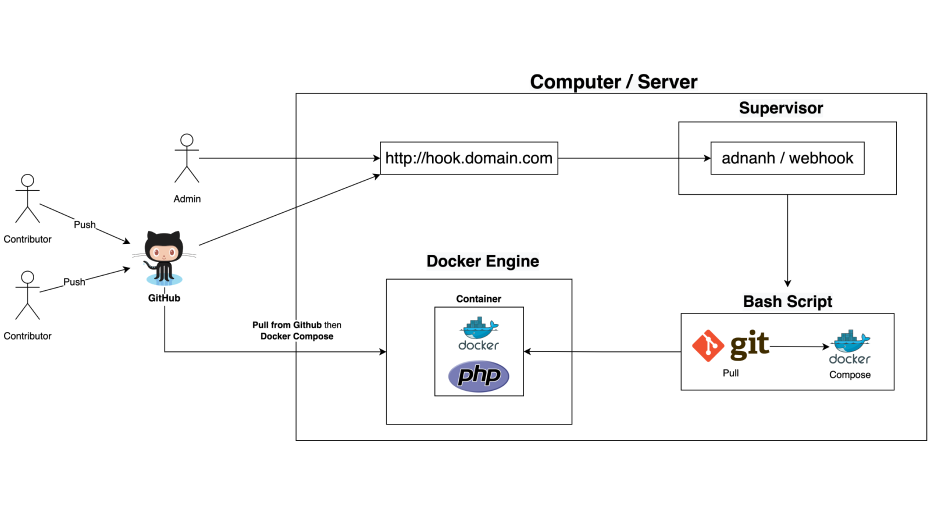
CI/CD adalah sebuah metode untuk melakukan deliver perubahan secara incremental pada aplikasi secara terus menerus kepada konsumen. Pada saat ini, sudah ada beberapa tools yang dapat anda gunakan untuk metode CI/CD ini yaitu Jenkins, AWS Codebuild, Azure DevOps, Gitlab CI/CD. Namun, pada tutorial kali ini, kita akan merancang sebuah infrastuktur Ubuntu yang dapat menjalankan metode CI/CD otomatis menggunakan sebuah open source github adnanh / webhook.
Adnanh / webhook adalah sebuah open source github yang ditulis menggunakan bahasa pemrograman Go. Dengan aplikasi ini anda dapat merancang sebuah http endpoint yang dapat melakukan trigger dan eksekusi terhadap script CI/CD yang anda rancang. Baiklah, tahap-tahap untuk implementasi simple CI/CD ini dimulai dari implementasi Git dengan Repository Github, implementasi Adnanh / Webhook untuk pull repository, instalasi Supervisor untuk otomatisasi proses Webhook, dan konfigurasi Webhook dan pembuatan Docker Container.
1. Implementasi Git dengan Repository Github
Pada tahap ini kita akan mencoba menghubungkan repository Github kita dengan server Ubuntu yang kita gunakan. Jadi server Ubuntu akan melakukan “git pull” pada repository Github, melalui koneksi SSH ke repository anda. Anda dapat melihat langkah-langkah untuk implementasi Git Dengan Repository Github pada artikel Menghubungkan Git Repository anda dengan Github melalui SSH.
2. Implementasi Adnanh / Webhook untuk pull repository
Jika repository Git anda sudah terhubung dengan Github repository, langkah selanjutnya adalah melakukan otomatisasi proses “git pull” ketika repository anda mendapatkan update atau commit baru pada branch yang anda tentukan. Anda dapat melihat langkah-langkah implementasi Andnanh/Webhook dengan Github pada artikel Mengkonfigurasi Adnanh Webhook Dengan Github Webhook Pada Ubuntu Server.
3. Instalasi Supervisor untuk otomatisasi proses Webhook
Adnanh / Webhook adalah sebuah aplikasi yang ditulis menggunakan bahasa pemrograman Go. Untuk menjalankan aplikasi Adnanh / Webhook ini seperti sebuah service, kita harus meng-install dan menambahkan dengan aplikasi supervisor. Karna secara default aplikasi ini tidak dapat berjalan secara background dan harus dibuka secara manual saat ingin menjalankan aplikasi Adnanh / Webhook. Tutorial untuk menambahkan webhook pada aplikasi supervisor dapat anda lihat pada artikel Menginstall dan Menggunakan Supervisor Untuk Mengelola Service Webhook Pada Ubuntu.
4. Konfigurasi Webhook dan Pembuatan Docker Container
Setelah anda faham dan mengetahui langkah-langkah yang harus anda ketahui sebelumnya. Langkah berikutnya ada langkah inti dalam pembuatan Docker Compose dan script deployment webhook. Pertama-tama, kita siapkan Docker Compose yang akan kita gunakan untuk melakukan build service atau container kita. Contoh berikut adalah contoh dari Docker Compose sederhana menggunakan container PHP dan Nginx menggunakan Docker Image “trafex/php-nginx“. Simpan berkas tersebut dengan nama “compose.yml“
version: '3.1'
services:
projek-php-anda:
image: trafex/php-nginx
restart: always
ports:
- "8080:8080"
volumes:
- /var/www/dockerize/projek-php-anda:/var/www/html
networks:
default:
name: main-network
external: trueSetelah anda membuat compose file. Langkah berikutnya adalah melakukan test apakah Docker Compose anda telah benar dengan perintah,
docker compose -f compose.yml up -dJika docker compose berhasil berjalan, maka output akan seperti dibawah ini.
[+] Running 1/0
? Container projek-php-anda-1 Running 0.0sLangkah berikutnya kita akan membuat script deployment webhook. Namun pertama-tama, kita akan membutuhkan script shell untuk melakukan proses git pull kemudian docker compose. Buat file shell baru dengan perintah,
nano ~/webhook/deploy-production-namawebsiteanda.shIsi perintah shell anda dengan
#!/bin/bash
eval "$(ssh-agent -s)"
ssh-add ~/.ssh/id_ed25519
git pull
docker compose -f compose.yml up --build -dPerintah shell diatas artinya kita akan melakukan ssh aad untuk mengakses repositori, kemudian melakukan git pull dari repository, dan langkah terakhir adalah memperbarui container kita dengan proses docker compose. Kemudian ubah shell tersebut menjadi executable dengan cara,
sudo chmod a+x ~/webhook/deploy-production-namawebsiteanda.shSetelah script deployment anda siap, langkah selanjutnya adalah menambahkan webhook pada konfigurasi adnanh/webhook anda. Edit konfigurasi webhook anda dengan,
nano ~/webhook/hooks-config.jsonSetelah itu tambahkan konfigurasi anda,
[
{
"id": "deploy-production-namawebsiteanda",
"execute-command": "/namauseranda/webhook/deploy-production-namawebsiteanda.sh",
"command-working-directory": "/var/www/namawebsiteanda"
}
]Setelah menambahkan konfigurasi webhook anda, lakukan restart pada supervisor anda dengan cara masuk ke dalam terminal,
sudo supervisorctlKemudian restart prose anda dengan cara
supervisor> restart supervisor-webhook:supervisor-webhook_0Dengan begitu proses webhook anda juga otomatis terupdate, dan melakukan re read terhadap rule webhook anda.
Sekian tutorial cara implementasi CI/CD secara sederhana dengan menggunakan webhook dan supervisor. Jika anda masih mengalami kebingungan, silahkan akses artikel yang berkaitan dengan Nginx, Adnanh/Webhook, dan Supervisor. Anda sudah dapat melakukan deploy aplikasi anda secara berkelanjutan setelah melakukan set up ini. Anda juga dapat melakukan beberapa tweak untuk menyesuaikan dengan kebutuhan anda.