CORS(Cross Origin Resource Sharing) adalah suatu mekanisme browser dan server untuk mengindentifikasi apakah suatu Resource dapat diakses oleh selain sumber resource itu sendiri. Untuk melakukan identifikasi apakah server mengizinkan untuk diakses, server harus mengirim informasi header tambahan yang akan dibaca oleh browser.
Hal ini sering terjadi pada saat pengembangan frontend, namun hanya bisa diatasi oleh backend.
Untuk mengenal dan memahami CORS lebih lanjut, kita akan membaginya dalam beberapa tahapan penjelasan di bawah ini.
1. Apa itu CORS
Seperti yang saya jelaskan di atas. CORS adalah mekanisme browser dan server untuk mengetahui dan identifikasi apakah suatu resource diizinkan untuk diakses selain dari sumber resource itu sendiri.

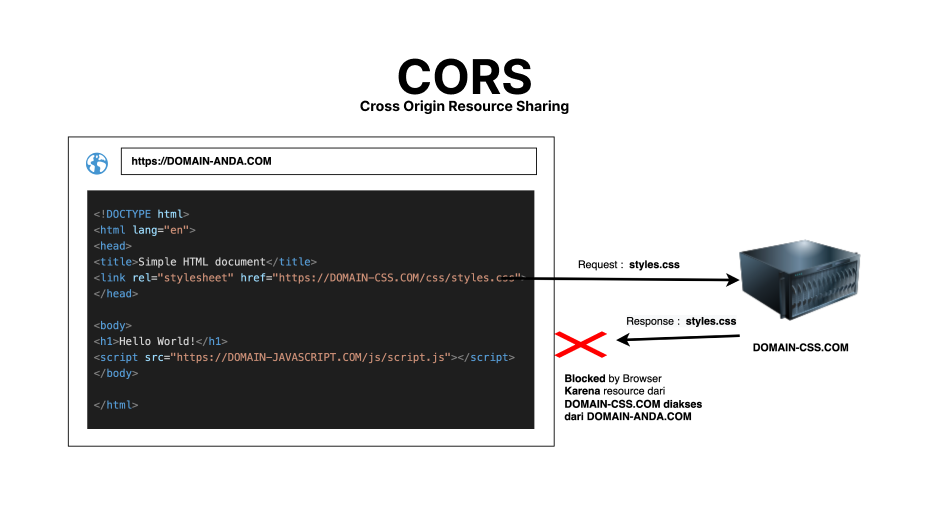
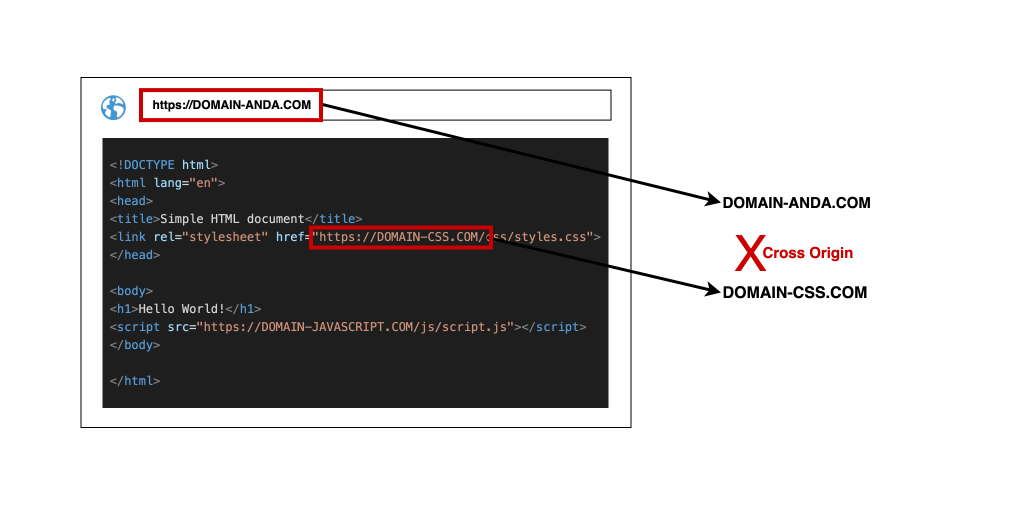
Gambaran di atas adalah gambaran ketika CORS terjadi pada website kita. Website dari origin DOMAIN-ANDA.COM mengakses resource dari DOMAIN-CSS.COM dan DOMAIN-JAVASCRIPT.COM. Resource ini tidak terbatas pada file css maupun js, namun sebuah service juga dianggap sebagai Resource.
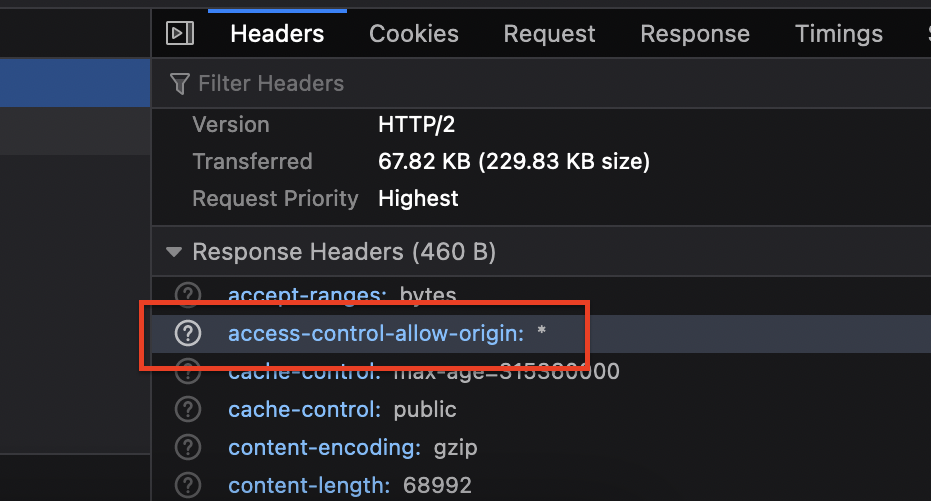
Pada umumnya ketika kita menggunakan suatu CDN(Content Delivery Network), kita telah menerapkan CORS. Namun pada CDN sendiri sudah diatur agar dapat diakses oleh semua origin. Kita dapat melihat hal itu dengan melihat response header dari suatu CDN.

Gambar di atas adalah suatu contoh response header dari CDN Jquery https://code.jquery.com/jquery-3.6.0.slim.js. Anda dapat mengetahui response header dengan inspect tools browser bawaan anda.
2. Bagaimana Menanggulangi CORS
Berdasarkan artikel resmi Mozilla Developer tentang CORS. Untuk menanggulangi CORS cukup mudah, yaitu dengan menambahkan informasi pada header respon file atau service anda dengan.
Access-Control-Allow-Origin: *Value “*” artinya anda mengizinkan semua origin agar dapat mengakses resource anda. Jika hanya origin tertentu, anda dapat mengubah nilai “*” dengan alamat yang anda izinkan.
Access-Control-Allow-Origin: https://DOMAIN-ANDA.COMDengan memasukkan konfigurasi di atas, artinya resource anda dapat diakses oleh origin/domain “https://DOMAIN-ANDA.COM“. Anda dapat mengubah header response dari server anda melalui kode backend anda, atau konfigurasi Nginx. Hal tersebut akan saya jelaskan pada akhir bacaan.
3. Mengenal CORS Preflight dan Non Simple Request
CORS sendiri dapat dikategorikan menjadi 2 jenis. Yaitu “simple request” dan “non simple request“. CORS simple request adalah saat ketika kita melakukan request sederhana seperti request file, atau request cdn.
Sedangkan untuk “non simple request” adalah ketika kita melakukan request menggunakan HTTP Verb selain GET dan POST(DELETE, PUT, dll). Dan juga saat kita menambahkan HTTP Header ketika melakukan Request.

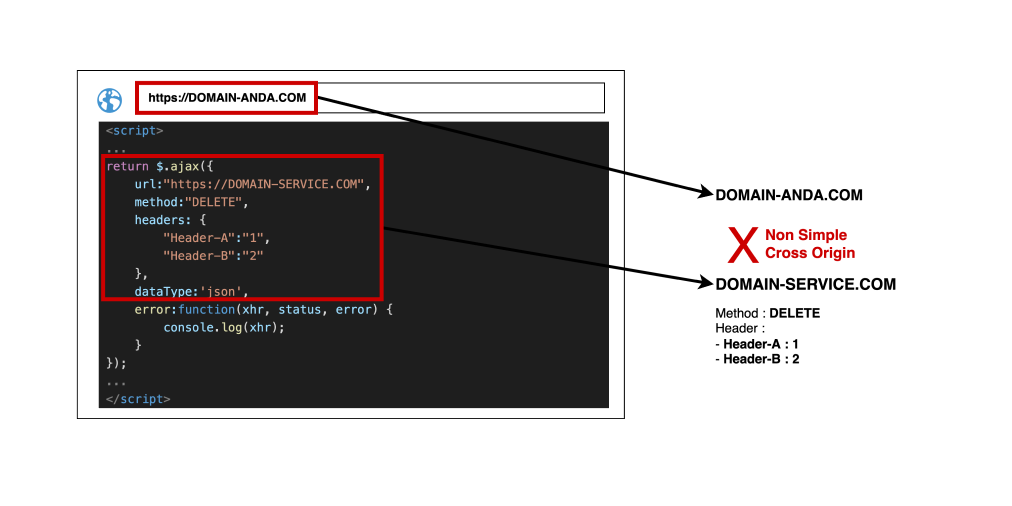
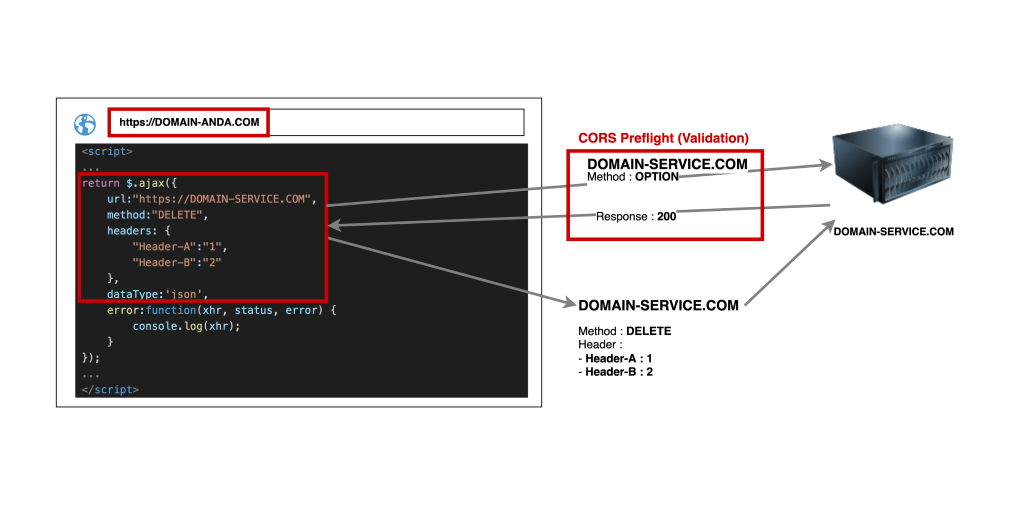
Contoh diatas adalah contoh ketika anda melakukan sebuah “non simple request” pada domain lain menggunakan JQuery Ajax. Pada contoh tersebut anda melakukan request dengan HTTP Verb DELETE, dan menggunakan header. Sehingga request anda dianggap sebagai “non simple request“.
Untuk dapat melakukan CORS “non simple request” anda harus melakukan CORS Preflight. CORS Preflight adalah mekanisme browser untuk melakukan validasi apakah request yang anda lakukan valid. Cara browser melakukan preflight, adalah dengan mengirimkan request pada URL request anda menggunakan HTTP Verb OPTION. Jika request tersebut berhasil dan sukses, barulah browser akan melakukan request sesuai dengan yang anda inginkan.

4. Mengubah Header Response Untuk CORS
Untuk menanggulangi jika anda harus melakukan CORS ada banyak cara. Namun semua tergantung pada Backend anda. Anda dapat menambahkan header pada Nginx anda dengan,
server{
...
add_header Access-Control-Allow-Origin *;
...
}Atau jika anda tidak memiliki akses, dan menggunakan PHP. Anda dapat menambahkan header pada file php anda dengan,
<?php
header("Access-Control-Allow-Origin: *");Namun jika anda menggunakan NodeJs dan ExpressJS untuk membuat service, anda dapat menggunakan library yang tersedia pada NPM yaitu library CORS. Setiap bahasa pemrograman Backend memiliki koding yang berbeda untuk memecahkan masalah ini.
Namun inti dari semuanya adalah menyesuaikan header response anda agar sesuai dengan policy yang dimiliki oleh browser. Artikel lengkap mengenai mekanisme CORS pada browser dapat anda lihat pada https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS. Namun, tidak menutup kemungkinan suatu saat policy mengen CORS dapat berubah sewaktu-waktu.
Semoga artikel ini dapat menambah pemahaman anda mengenai CORS dan bagaimana cara menanggulanginya.
Terimakasih…