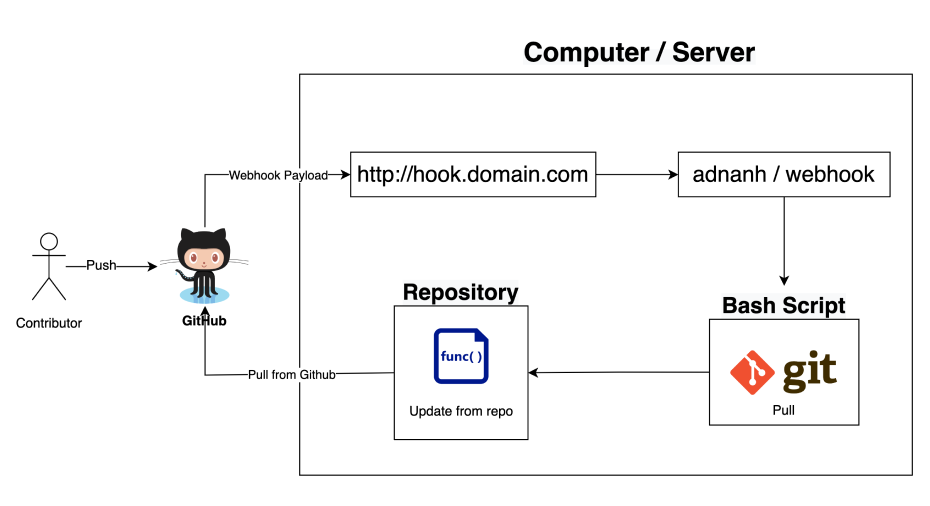
Webhook adalah salah satu cara komunikasi antar aplikasi yang cukup mudah dibuat. Secara sederhana webhook dilakukan dengan cara melakukan trigger akses ke suatu URL dengan membawa Payload data.
Salah satu aplikasi untuk mempermudah andak membuat sebuah webhook adalah adnanh/webhook. Aplikasi ini ditulis menggunakan Go Lang. Tahapan dalam melakukan instalasi adnanh/webhook yaitu yang pertama instalasi adnanh/webhook, kemudian konfigurasi webhook di github, dan yang terakhir adalah percobaan webhook pada repository github.
1. Instalasi adnanh/webhook
Pertama-tama lakukan proses apt update,
sudo apt-get updateKemudian instal adnanh webhook dengan perintah
sudo apt-get install webhookSetelah instalasi adnanh webhook selesai, langkah selanjutnya adalah membuat konfigurasi webhook anda. Pertama-tama buatlah folder untuk menyimpan konfigurasi webhook anda dengan perintah,
mkdir ~/webhookAnda dapat menyesuaikan lokasi anda menyimpan konfigurasi sesuai dengan kemauan anda. Anda dapat mengganti nama folder “webhook” maupun direktori “~/” sesuai kebutuhan anda. Langkah selanjutnya adalah membuat file konfigurasi webhook. File ini berbentuk json yang akan menyimpan konfigurasi webhook server anda. Jadi nantinya anda dapat menyimpan lebih dari satu konfigurasi webhook dalam file ini. Untuk membuatnya, buat file baru dengan perintah nano
nano ~/webhook/hooks-config.jsonKemudian isi berkas yang baru anda buat dengan konfigurasi anda
[
{
"id": "deploy-production-namawebsiteanda",
"execute-command": "/namauseranda/webhook/deploy-production-namawebsiteanda.sh",
"command-working-directory": "/var/www/namawebsiteanda"
}
]Adapun keterangan dari informasi file webhook diatas adalah sebagai berikut,
- id : Sebuah identifier untuk pemanggilan hook anda
- execute-command : Perintah shell yang akan dieksekusi ketika webhook ter trigger.
- command-working-directory : Lokasi dari perintah shell tersebut akan dieksekusi.
Setelah konfigurasi webhook anda telah anda sesuaikan, langkah selanjutnya membuat perintah shell yang akan dieksekusi setelah webhook ter triger. Buat sebuah file shell baru,
nano ~/webhook/deploy-production-namawebsiteanda.shMasukkan perintah untuk melakukan update repository server anda menggunakan git pull. Tentunya kita juga perlu menambahkan ssh agent dan ssh key agar kita dapat melakukan git pull pada repository kita. Perintah yang dapat anda gunakan,
#!/bin/bash
eval "$(ssh-agent -s)"
ssh-add ~/.ssh/id_ed25519
git pullSetelah file tersimpan, jangan lupa mengubah file shell tersebut agar menjadi file executable dengan perintah,
sudo chmod a+x ~/webhook/deploy-production-namawebsiteanda.shSetelah itu, jalan webhook anda. Sesuaikan dengan direktori anda menyimpan konfigurasi webhook anda. Pada contoh yang saya berikan, saya menyimpannya pada direktori “~/webhook/hooks-config.json“
webhook -hooks ~/webhook/hooks-config.json -verboseJika webhook anda telah berhasil berjalan, anda dapat mengakses webhook pada port 9000. Jangan lupa sertakan id dari webhook anda “deploy-production-namawebsiteanda“
http://namawebsiteanda:9000/hooks/deploy-production-namawebsiteandaJika sebelumnya anda sudah menggunakan Nginx untuk reserve proxy(Dapat dilihat pada artikel : MengInstal dan Menggunakan Docker dengan Nginx pada Ubuntu server anda). Anda dapat menambahkan subdomain pada webhook anda. Contoh untuk menambahkan subdomain pada webhook anda adalah sebagai berikut.
server{
listen 80;
server_name webhook.namawebsiteanda;
location / {
proxy_pass http://127.0.0.1:9000;
}
}Kemudian anda dapat menambahkan sertifikat pada webhook anda, agar webhook anda dapat di akses menggunakan protokol https(Cara menginstall certbot dapat dilihat pada artikel : Memasang SSL HTTPS Gratis dengan Nginx dan Let’s Encrypt Pada Ubuntu Server).
sudo certbot --nginx -d webhook.namawebsiteandaJika certificate https telah berhasil anda tambahkan, anda dapat mengaksesnya dengan protokol https.
https://webhook.namawebsiteanda/hooks/deploy-production-namawebsiteandaNamun jika anda tidak ingin menambahkan subdomain, namun hanya menggunakan domain yang sudah ada. Anda dapat menggunakan custom path khusus agar webhook anda berjalan. Contoh konfigurasi custom path sebagai berikut,
location ^~ /webhook/ {
proxy_pass http://0.0.0.0:9000/;
}Tambahkan konfigurasi pada konfigurasi website anda yang telah anda buat. Jika menggunakan custom path, anda dapat mengakses webhook dengan cara,
https://namawebsiteanda/webhook/hooks/deploy-production-namawebsiteandaWebhook akan melakukan trigger berdasarkan hooks id yang anda panggil. Contoh ketika webhook berhasil ter trigger adalah sebagai berikut.
[webhook] 2022/06/03 00:01:11 version 2.5.0 starting
[webhook] 2022/06/03 00:01:11 setting up os signal watcher
[webhook] 2022/06/03 00:01:11 attempting to load hooks from /namauseranda/webhook/hooks-config.json
[webhook] 2022/06/03 00:01:11 found 1 hook(s) in file
[webhook] 2022/06/03 00:01:11 loaded: deploy-production-namawebsiteanda
[webhook] 2022/06/03 00:01:11 serving hooks on http://0.0.0.0:9000/hooks/{id}
[webhook] 2022/06/03 00:01:11 os signal watcher ready
[webhook] 2022/06/03 00:01:14 Started GET /hooks/deploy-production-namawebsiteanda
[webhook] 2022/06/03 00:01:14 deploy-production-namawebsiteanda got matched
[webhook] 2022/06/03 00:01:14 deploy-production-namawebsiteanda hook triggered successfully
[webhook] 2022/06/03 00:01:14 Completed 200 OK in 80.581µs
[webhook] 2022/06/03 00:01:14 executing /namauseranda/webhook/deploy-production-namawebsiteanda.sh (/namauseranda/webhook/deploy-production-namawebsiteanda.sh) with arguments ["/namauseranda/webhook/deploy-production-namawebsiteanda.sh"] and environment [] using /var/www/namawebsiteanda as cwd
[webhook] 2022/06/03 00:01:17 command output: Agent pid 2112
Already up to date.
[webhook] 2022/06/03 00:01:17 finished handling deploy-production-namawebsiteanda2. Konfigurasi webhook di Github
Setelah webhook anda berhasil anda coba dan berjalan, langkah selanjutnya adalah menambahkan webhook pada repository github anda. Langkah ini digunakan agar ketika repository anda mendapatkan update baru, server anda akan melakukan pull secara otomatis repository yang terbaru.
Untuk menambahkan webhook, pertama-tama masuklah ke repostiory Github yang telah anda clone sebelumnya. Setelah masuk pada repository Github yang anda pilih. Kemudian pilih menu setting.

Setelah masuk ke menu “Settings“. Masuklah ke menu “Webhook“, kemudian pilih “Add Webhook“.

Setelah itu tambahkan alamat URL dari webhook anda berdasarkan alamat webhook yang anda tentukan.

Masukkan alamat “Payload URL” anda. Ubah “Content Type” menjadi “application/json” karena adnanh/webhook hanya dapat membaca payload dengan tipe application/json. Jangan lupa terus aktifkan SSL. Karena SSL sangat penting untuk menjaga keamanan transaksi data anda. Setelah semua terkonfigurasi. Simpan webhook anda.

Jika webhook anda berhasil tersimpan dan berhasil di test oleh Github, maka akan memuncul tanda centang seperti contoh diatas. Langkah selanjtunya adalah memcoba webhook kita secara langsung pada repository local.
3. Percobaan Webhook pada Repository Github
Setelah konfigurasi webhook pada server dan pada Github anda telah selesai, langkah selanjutnya adalah melakukan pengecekan webhook. Untuk pengecekan webhook cukup sederhana. Yaitu buatlah satu perubahan pada repository local anda, kemudian lakukan proses push.
Pertama-tama saya akan melakukan git push pada repository lokal saya.

Setelah proses push. Maka Github akan melakukan Webhook dan mengeksekusi URL anda. Anda dapat melihatnya pada repository anda pada menu “Settings” -> “Webhooks” kemudian pilih URL webhook anda yang telah anda tambahkan sebelumnya.

Kemudian jika sudah masuk menu detail webhook, pilih menu “Recent Deliveries“. Pilih satu request terakhir. Disini anda akan melihat informasi webhook. Mulai dari header yang dikirmkan hingga payload yang dikirimkan.

Payload yang dikirmkan oleh Github nantinya dapat anda gunakan sebagai parameter dalam ekseskusi Webhook anda. Tidak hanya itu, jika webhook anda berhasil ter trigger. Maka server webhook anda akan mengeksekusi shell yang telah anda buat.
[webhook] 2022/06/04 00:05:32 Started POST /hooks/deploy-production-namawebsiteanda
[webhook] 2022/06/04 00:05:32 deploy-production-namawebsiteanda got matched
[webhook] 2022/06/04 00:05:32 deploy-production-namawebsiteanda hook triggered successfully
[webhook] 2022/06/04 00:05:32 Completed 200 OK in 438.317µs
[webhook] 2022/06/04 00:05:32 executing /namauseranda/webhook/deploy-production-namawebsiteanda.sh (/namauseranda/webhook/deploy-production-namawebsiteanda.sh) with arguments ["/namauseranda/webhook/deploy-production-namawebsiteanda.sh"] and environment [] using /var/www/namawebsiteanda as cwd
[webhook] 2022/06/04 00:05:35 command output: Agent pid 11650
Updating 7eec3db..a779deb
Fast-forward
test.html | 0
1 file changed, 0 insertions(+), 0 deletions(-)
create mode 100644 test.html
[webhook] 2022/06/04 00:05:35 finished handling deploy-production-namawebsiteandaJika webhook anda sudah berhasil berjalan dan berhasil melakukan pull ketika anda melakukan push, maka proses Webhook anda telah berhasil. Selamat, source code anda sekarang sudah terhubung dengan repository dengan menggunakan webhook. Anda tidak perlu meng update source code server anda secara manual.
Langkah selanjutnya kita akan coba menggunakan supervisord agar adnanh/webhook anda dapat berjalan secara background dan tidak perlu anda aktifkan terlebih dahulu ketika menggunakan webhook.
Sampai jumpaa….